Es muss ja nicht immer eine App sein. Auch auf Webseiten lassen sich Shopping-Erlebnisse inklusive Barcode-Scanning hervorragend umsetzen. Das bietet sogar Vorteile, da die Entwicklung und Pflege von Web-Anwendungen einfacher ist und viele Verbraucher ohnehin nicht für jeden Shop eine eigene App installieren wollen.
Seit nahezu jeder Verbraucher mit seinem Smartphone einen leistungsfähigen Barcode-Scanner mit sich herumträgt, bieten sich Einzelhändlern viele neue Möglichkeiten, Omnichannel-Konzepte umzusetzen und Einkaufserlebnisse zu verbessern. Ein wichtiger Bestandteil der Verknüpfung klassischer und digitaler Einkaufskanäle ist Barcode-Scanning.
Mit einem kurzen Scan können Verbraucher im Ladengeschäft beispielsweise Produktinformationen abrufen oder Waren für den Self-Checkout erfassen, um das Warten an Kassen und überflüssige Personenkontakte zu vermeiden. Sie können zu Hause regelmäßig benötigte Produkte schnell nachbestellen, ohne sie mühsam in Online-Shops heraussuchen zu müssen – ein Scan genügt jeweils, und die Produkte landen im Warenkorb. Ebenso erspart ihnen ein Scan von Kundenkarten und Gutscheinen das lästige und fehleranfällige Abtippen langer Zahlenreihen.
Bislang setzten Händler solche Anwendungen meist als App um, weil Apps eine gute Kundenbindung versprechen und eine sehr gezielte Ansprache der Nutzer erlauben. Allerdings sind viele Verbraucher inzwischen App-müde geworden und wählen angesichts von mehreren Millionen verfügbaren Apps sehr genau aus, welche sie auf ihrem Smartphone oder Tablet installieren. Einer Untersuchung des Online-Magazins PYMNTS.com zufolge beschränken sich mehr als drei Viertel der Verbraucher auf maximal fünf Apps von Shops und anderen Geschäften. Wer nicht zu den Marktführern gehört oder auf sehr treue Kunden zählen kann, hat kaum Chancen, einen der wenigen Spots zu ergattern.
Geringer Aufwand und große Reichweite
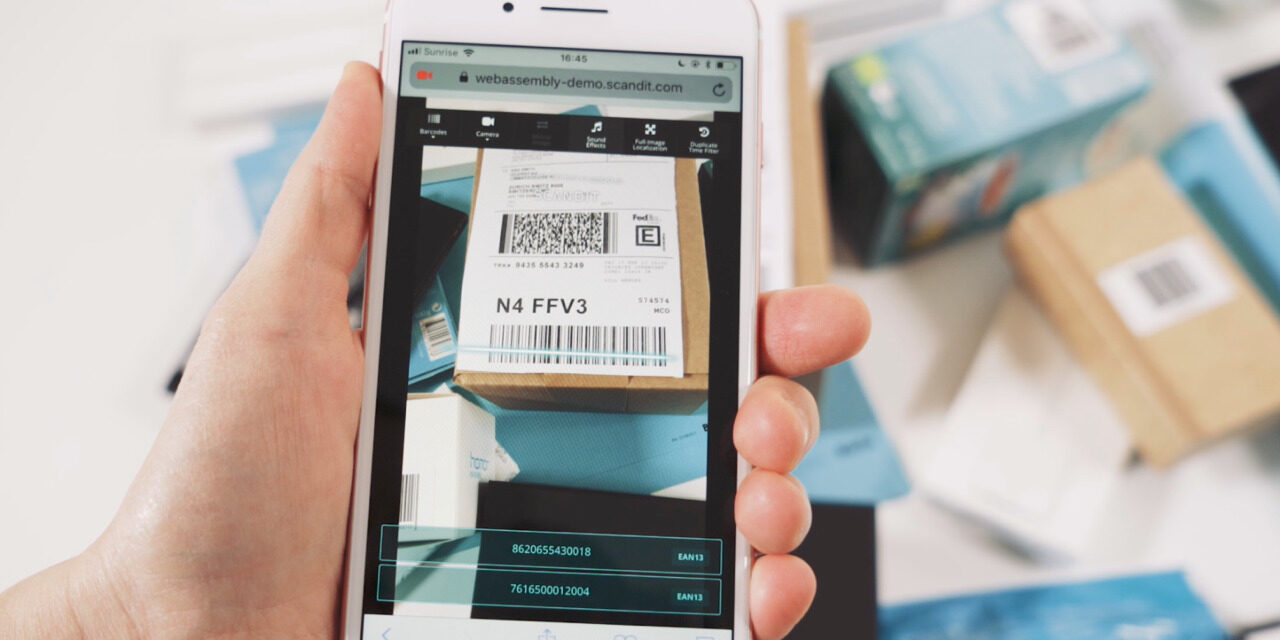
Eine gute Alternative zu Apps sind daher mobile Webseiten. In diese lassen sich Anwendungen für das Barcode-Scanning inzwischen sehr einfach integrieren – der Entwicklungsaufwand ist deutlich geringer als bei nativen Apps. Diese erlauben zwar, weil sie speziell für eine Plattform erstellt werden, eine feinere Kontrolle der Geräte-Hardware wie Kamera oder Sensoren und machen dadurch erweiterte Funktionen wie AR-Overlays im Live-Bild möglich. Doch die wichtigsten Scan-Funktionen stehen auch in Web-Apps bereit. Dank moderner SDKs können Händler sie in wenigen Minuten und mit nur wenigen Zeilen Code in ihre mobilen Webseiten sowie bestehende Shopsysteme und E-Commerce-Plattformen integrieren.
Native Apps erfordern einen größeren Aufwand und daher auch umfangreichere Budgets – nicht nur für die Entwicklung selbst, sondern auch das Marketing, um die Apps bekanntzumachen und Nutzer für die Installation zu begeistern. Zudem müssen sie Genehmigungsprozesse in App Stores durchlaufen, während Händler ihre Web-App sofort nach Fertigstellung und Abschluss aller Tests online stellen können. Nutzer verwenden ganz automatisch immer die neueste Version einer Web-App; eine mobile App müssen sie dagegen aktualisieren, wenn ein Update verfügbar ist. Tun sie das nicht und nutzen eine ältere App-Version, leidet unter Umständen die User Experience, was zu einem erhöhten Aufkommen an Support-Anfragen und schlechten App-Bewertungen im Store führen kann.
Da Web-Apps keine Downloads und Installationen benötigen, sind die Nutzungshürden sehr niedrig. Nutzer rufen sie im Browser auf oder finden sie in Suchmaschinen – dadurch haben diese Anwendungen eine viel höhere Reichweite als native Apps und helfen Händlern gleichzeitig, ihre mobile Webseite aufzuwerten und den Traffic dort zu steigern. Überdies unterstützen mobile Webseiten inzwischen auch viele Features, die bislang Apps vorbehalten waren, etwa das Platzieren eines Icons auf dem Home Screen, Push-Benachrichtigungen und einige Offline-Funktionalitäten. Man spricht in diesem Fall von Progressive Web Apps (PWA).
App oder Web – was soll’s sein?
Müssen Händler sich zwischen nativer App und Web-App entscheiden, sollten sie abwägen, welche Ziele und Zielgruppen sie erreichen wollen. Benötigen sie komplexe Funktionen wie AR-Overlays für die Einblendung von Zusatzinformationen oder möglichst detaillierte Daten zum Nutzerverhalten, um One-to-One-Marketingkampagnen umzusetzen, sind native Apps die bessere Wahl. Ebenso wenn die Kundschaft sehr treu ist und die Scan-Funktionen regelmäßig einsetzt.
Für Nutzer, die nur hin und wieder eine Kundenkarte scannen oder einmalig ein Produkt registrieren wollen, ist eine Web-App besser geeignet. Mit ihr erreichen Händler eine viel breitere Zielgruppe und können das Einkaufserlebnis bereits mit geringem Aufwand verbessern. Webbasiertes Barcode-Scanning ist daher ideal, wenn Händler ihr Ladengeschäft trotz beschränkter Ressourcen um digitale Erfahrungen bereichern oder die Nutzung von Funktionen im Webshop erleichtern wollen.
Christian Floerkemeier ist CTO und Mitgründer bei Scandit.